|
Настройка вида форума на Ucoz
|
|
|
Alexiya |
Дата: Пятница, 16.05.2014, 10:43 | Сообщение # 1
|

Группа: Администраторы
Сообщений: 180
Репутация: 11
Статус: Offline
| В данной теме мы будем обновлять стили css для лучшего отображения и за одно оптимизировать форум для поисковых машин (Яндекс, Гугл).
И для начала посмотрим на профили участников форума:

Тут мы видим внизу Ip адрес участника форума, однако сам ip имеет открытую ссылку что очень плохо для поисковых машин и нам нужно или вырезать IP участников или сделать отображение только для администраторов сайта!!
Для этого мы заходим в админ панель > Форум > Управление дизайном модуля > Вид материалов
Там мы видим стандартный html кодКод <table border="0" width="100%" cellspacing="1" cellpadding="2" class="postTable">
<tr><td width="23%" class="postTdTop" align="center"><a class="postUser" href="javascript://" rel="nofollow" onClick="emoticon('[b]$USERNAME$,');return false;">$USERNAME$</a></td><td class="postTdTop"><?if($AWARDS_DO_URL$ && $USER_LOGGED_IN$ && $CUR_USER_ID$!=$UID$)?><div style="float:right"><a href="javascript://" rel="nofollow" onclick="new _uWnd('AwD','Вручить награду',380,200,{autosize:1,maxh:300},{url:'/index/55-$UID$-28-forum-$FID$_$TID$_$ID$_16_$TIMESTAMP$'};);return false;"><img alt="" src="http://s5.ucoz.net/img/icon/thumbu.png" width="13" border="0" title="Хороший пост"></a> <a href="javascript://" rel="nofollow" onclick="new _uWnd('AwD','Вручить награду',380,200,{autosize:1,maxh:300},{url:'/index/55-$UID$-47-forum-$FID$_$TID$_$ID$_16_$TIMESTAMP$'};);return false;"><img alt="" src="http://s5.ucoz.net/img/icon/thumbd.png" width="13" border="0" title="Плохой пост"></a></div><?endif?>Дата: $WDAY$, $DATE$, $TIME$ | Сообщение # $NUMBER$</td></tr>
<tr><td class="postTdInfo" valign="top">
<?if($AVATAR_URL$)?><img alt="" title="$USERNAME$" class="userAvatar" border="0" src="$AVATAR_URL$"><?endif?><?if($USER_TITLE$)?><div class="postRankName">$USER_TITLE$</div><?else?><div class="postRankName">$USER_RANK_NAME$</div><?endif?>
<?if($GROUP_ICON$)?><div class="postRankIco">$GROUP_ICON$</div><?else?><div class="postRankIco">$USER_RANK_ICON$</div><?endif?>
<?if($GROUP_NAME$)?><div class="postUserGroup">Группа: $GROUP_NAME$</div><?endif?>
<?if($POSTS$)?><div class="numposts">Сообщений: <span="unp">$POSTS$</span></div><?endif?>
<?if($AWARDS_READ_URL$)?><div class="reputation">Награды: <a href="$AWARDS_READ_URL$" title="Список наград"><span class="repNums"><b>$AWARDS$</b></span></a> <?if($AWARDS_DO_URL$)?> <a href="$AWARDS_DO_URL$"><span style="font-size:10pt" title="Вручить награду"><b>+</b></span></a><?endif?><?endif?>
<?if($READ_REP_URL$)?><div class="reputation">Репутация: <a title="Смотреть историю репутации" class="repHistory" href="$READ_REP_URL$"><b>$REP_RATING$</b></a> <?if($DO_REP_URL$)?> <a class="reputationDo" title="Изменить репутацию" href="$DO_REP_URL$"><span style="font-size:10pt"><b>±</b></span></a></div><?endif?><?endif?>
<?if($READ_BAN_URL$)?><div class="userBan">Замечания: <a class="banPercent" title="Смотреть историю замечаний" href="$READ_BAN_URL$">$BAN_RATING$</a> <?if($DO_BAN_URL$)?> <a title="Изменить уровень замечаний" class="banDo" href="$DO_BAN_URL$">±</a></div><?endif?><?endif?>
<?if($USER_STATUS$)?><div class="statusBlock">Статус: $USER_STATUS$</div><?endif?>
<?if($GROUP_ID$)?> <?else?><br><br><br><br><br><?endif?>
</td><td class="posttdMessage" valign="top">$MESSAGE$
<?if($ATTACHMENT$)?> <div align="left" class="eAttach">Прикрепления: $ATTACHMENT$</div><?endif?>
<?if($SIGNATURE$)?><br><hr size="1" width="150" align="left" class="signatureHr"><span class="signatureView">$SIGNATURE$</span><?endif?>
<?if($EDITEDBY$)?><br><br><div class="edited">Сообщение отредактировал $EDITEDBY$</div><?endif?></td></tr>
<tr><td class="postBottom" align="center"><?if($USER_IP$)?><div class="postip">[ <a class="postIpLink" href="https://apps.db.ripe.net/search/query.html?searchtext=$USER_IP$" target="_blank">$USER_IP$</a><?if($POST_COUNTRY_ID$)?> (<a href="javascript://" rel="nofollow" onclick='prompt("","$POST_COUNTRY$");return false;'>$POST_COUNTRY_ID$</a>)<?endif?> ]</div><?else?> <?endif?></td><td class="postBottom">
<table border="0" width="100%" cellspacing="0" cellpadding="0">
<tr><td>$USER_DETAILS_ICON_BAR$</td><td align="right" style="padding-right:15px;">$ENTRY_MANAGE_ICON_BAR$</td><td width="2%" nowrap align="right">$ON_TOP_ICON$$DEL_ENTRY_FIELD$</td></tr>
</table></td></tr></table>
В этом коде ищем такую сточку
Код <?if($USER_IP$)?><div class="postip">[ <a class="postIpLink" href="https://apps.db.ripe.net/search/query.html?searchtext=$USER_IP$" target="_blank">$USER_IP$</a><?if($POST_COUNTRY_ID$)?> (<a href="javascript://" rel="nofollow" onclick='prompt("","$POST_COUNTRY$");return false;'>$POST_COUNTRY_ID$</a>)<?endif?> ]</div><?else?> <?endif?>
аниме топ сайтов + статья о вашем сайте
Оставь на форуме 50 сообщений и получи анкорную ссылку в подписи!
|
|
|
| |
|
Alexiya |
Дата: Пятница, 16.05.2014, 10:55 | Сообщение # 2
|

Группа: Администраторы
Сообщений: 180
Репутация: 11
Статус: Offline
| и можем её удалить или сделать активной только для администратора сайта!!
Делаем Ip ссылку активной только для администратора
Код <?if($GROUP_ID$='4')?>
<?if($USER_IP$)?><div class="postip">[ <a class="postIpLink"
href="https://apps.db.ripe.net/search/query.html?searchtext=$USER_IP$"
target="_blank">$USER_IP$</a><?if($POST_COUNTRY_ID$)?>
(<a href="javascript://" rel="nofollow"
onclick='prompt("","$POST_COUNTRY$");return
false;'>$POST_COUNTRY_ID$</a>)<?endif?>
]</div><?else?> <?endif?>
<?endif?> 
аниме топ сайтов + статья о вашем сайте
Оставь на форуме 50 сообщений и получи анкорную ссылку в подписи!
|
|
|
| |
|
Alexiya |
Дата: Пятница, 16.05.2014, 11:03 | Сообщение # 3
|

Группа: Администраторы
Сообщений: 180
Репутация: 11
Статус: Offline
| Теперь мы переходим непосредственно к css стилям и оформлению форума!!
Для этого мы заходим в панель управления:
Управление дизайном > Общие шаблоны > Таблица стилей css и ищем там строчки
/* ===== forum Start ===== */
И мы начнём редактирование строк
/* General forum Table View */
.gTable {background:#C8CB78;}
.gTableTop {padding:2px;background:url('/.s/t/897/12.gif') #87A303;text-align:center;color:#FFFFFF;font-weight:bold;height:28px;font-size:10pt;}
.gTableSubTop {padding:2px;background:#D9DC82;color:#000000;height:20px;font-size:10px;}
.gTableBody {padding:2px;background:#FEFFD5;}
.gTableBody1 {padding:2px;background:#FFFFFF;}
.gTableBottom {padding:2px;background:#FEFFD5;}
.gTableLeft {padding:2px;background:#FEFFD5;font-weight:bold;color:#6E6E6E}
.gTableRight {padding:2px;background:#FEFFD5}
.gTableError {padding:2px;background:#FEFFD5;color:#FF0000;}
/* ------------------------ */
Для начала нам нужно увеличить шрифт заголовка темы и сместить его влево и для этого меняем строку
Код .gTableTop {padding:2px;background:url('/.s/t/897/12.gif')
#87A303;text-align:center;color:#FFFFFF;font-weight:bold;height:28px;font-size:10pt;}
Код .gTableTop {padding:2px;background:url('/.s/t/897/12.gif') #87A303;text-align:left;color:#FFFFFF;font-weight:bold;height:24px;font-size:12pt; padding-left:12px;}

далее идём дальше и правим строчку
Код .gTableSubTop {padding:2px;background:#D9DC82;color:#000000;height:20px;font-size:10px;}
Код .gTableSubTop {padding:2px;background:#D9DC82;color:#242424;height:20px;font-size:14px;}

Далее мы переходим к следу.щим строкам из css
Код /* forum Titles & other */
.forum {font-weight:bold;font-size:9pt;}
.forumDescr,.forumModer {color:#858585;font-size:9pt;}
.forumViewed {font-size:9px;}
a.forum:link, a.lastPostUserLink:link, a.forumLastPostLink:link, a.threadAuthorLink:link {text-decoration:none; color:#6E6E6E;}
a.forum:visited, a.lastPostUserLink:visited, a.forumLastPostLink:visited, a.threadAuthorLink:visited {text-decoration:none; color:#6E6E6E;}
a.forum:hover, a.lastPostUserLink:hover, a.forumLastPostLink:hover, a.threadAuthorLink:hover {text-decoration:underline; color:#909090;}
a.forum:active, a.lastPostUserLink:active, a.forumLastPostLink:active, a.threadAuthorLink:active {text-decoration:underline; color:#6E6E6E;}
/* -------------------- */
Мы начнём с изменения шрифта вот что у нас сейчас

и мы меняем строчку
Код .forum {font-weight:bold;font-size:9pt;}
Код .forum {font-weight:bold;font-size:12pt;} 
аниме топ сайтов + статья о вашем сайте
Оставь на форуме 50 сообщений и получи анкорную ссылку в подписи!
|
|
|
| |
|
Alexiya |
Дата: Пятница, 16.05.2014, 11:48 | Сообщение # 4
|

Группа: Администраторы
Сообщений: 180
Репутация: 11
Статус: Offline
| Теперь меняем описание темы форума
Код .forumDescr,.forumModer {color:#858585;font-size:8pt;}
Код .forumDescr,.forumModer {color:#858585;font-size:10pt;}
И теперь переходим далее к строкам
Код /* forum Navigation Bar */
.forumNamesBar {font-weight:bold;font-size:9pt;}
.forumBarKw {font-weight:normal;}
a.forumBarA:link {text-decoration:none; color:#000000;}
a.forumBarA:visited {text-decoration:none; color:#000000;}
a.forumBarA:hover {text-decoration:none; color:#6E6E6E;}
a.forumBarA:active {text-decoration:underline; color:#6E6E6E;}
/* -------------------- */ 
и меняем шрифт
Код .forumNamesBar {font-weight:bold;font-size:12pt;}

аниме топ сайтов + статья о вашем сайте
Оставь на форуме 50 сообщений и получи анкорную ссылку в подписи!
|
|
|
| |
|
Alexiya |
Дата: Пятница, 16.05.2014, 12:08 | Сообщение # 5
|

Группа: Администраторы
Сообщений: 180
Репутация: 11
Статус: Offline
| Теперь мы будем править шрифты в css непосредственно самих сообщений, которые будут добавляться на форум!
Вот что сейчас у нас в сообщениях

Согласитесь шрифт текста в сообщениях маленький и для того чтобы его прочитать нужно просто вылупить глаза 
поэтому мы будем его увеличивать а для формы кода сделаем дизайн покрасивее 
В css ищем такую строку /* forum Posts View */
и уже там ищем и заменяем строчку
Код .posttdMessage {padding:5px;background:#FFFFFF;}
Код .posttdMessage {padding:5px;background:#FFFFFF;font-size:12pt !important;}
и вот что получается

и мы переходим к правке формы кода и заодно будем править форму цитаты и ищем следующие строчки
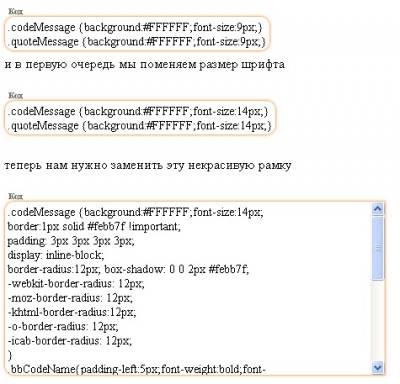
Код .codeMessage {background:#FFFFFF;font-size:9px;}
.quoteMessage {background:#FFFFFF;font-size:9px;}
Код .codeMessage {background:#FFFFFF;font-size:14px;}
.quoteMessage {background:#FFFFFF;font-size:14px;}
теперь нам нужно заменить эту некрасивую рамку
Код .codeMessage {background:#FFFFFF;font-size:14px;
border:1px solid #febb7f !important;
padding: 3px 3px 3px 3px;
display: inline-block;
border-radius:12px; box-shadow: 0 0 2px #febb7f;
-webkit-border-radius: 12px;
-moz-border-radius: 12px;
-khtml-border-radius:12px;
-o-border-radius: 12px;
-icab-border-radius: 12px;
}
.bbCodeName{padding-left:5px;font-weight:bold;font-size:9pt;color:#777776;}
.quoteMessage {background:#FFFFFF;font-size:14px;
border:1px solid #febb7f !important;
padding: 3px 3px 3px 3px;
display: inline-block;
border-radius:12px; box-shadow: 0 0 2px #febb7f;
-webkit-border-radius: 12px;
-moz-border-radius: 12px;
-khtml-border-radius:12px;
-o-border-radius: 12px;
-icab-border-radius: 12px;
}
и вот что у нас получилось

аниме топ сайтов + статья о вашем сайте
Оставь на форуме 50 сообщений и получи анкорную ссылку в подписи!
|
|
|
| |
|
Alexiya |
Дата: Пятница, 16.05.2014, 12:46 | Сообщение # 6
|

Группа: Администраторы
Сообщений: 180
Репутация: 11
Статус: Offline
| Цитата Alexiya (  ) и мы переходим к правке формы кода и заодно будем править форму цитаты и ищем следующие строчки 
о боже в css коде мы забыли прописать стили для класса bbQuoteName
Код .bbQuoteName{padding-left:5px;font-weight:bold;font-size:9pt;color:#777776;} 
Далее
Убираем подписи участников на форуме
аниме топ сайтов + статья о вашем сайте
Оставь на форуме 50 сообщений и получи анкорную ссылку в подписи!
|
|
|
| |
|
Marianna |
Дата: Вторник, 28.10.2014, 16:16 | Сообщение # 7
|

Группа: Пользователи
Сообщений: 6
Репутация: 0
Статус: Offline
| Alexiya, большое спасибо за обзор справки по правке форума на укоз, я сейчас как раз этим занимаюсь и раньше не думала что это так нудно и тем более без справки только голову ломать можно с этим форумом 
Сообщение отредактировал Marianna - Вторник, 28.10.2014, 16:16 |
|
|
| |