Когда вы делаете дизайн сайта сами, то иногда возникает потребность сделать красивый и эксклюзивный шрифт для надписей или заголовков текста.
Однако как привязать нестандартный шрифт к сайту, чтобы он нормально отображался в большинстве браузеров!?
Вот мы посмотрим в данной теме на примере привязку нестандартного шрифта текста font.
Дело в том, что в данный момент я разрабатываю новый дизайн (адаптивный) для сайта аниме вампиры, ссылочку сразу скину и скин сделаю, а то уже через неделю от старого дизайна и следа наверно не останется 
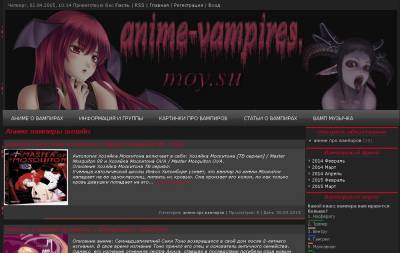
1 скрин - верхняя часть

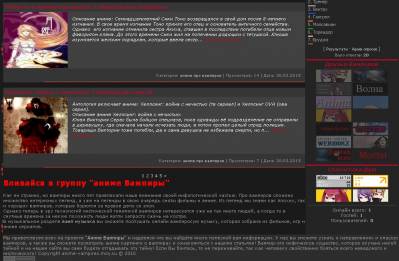
2 скрин- нижняя часть

Теперь мы переходим к рассмотрению font шрифта и его привязки.
Так как стиль для букв нам нужен готический, то мы возьмём стиль от легендарной игры о вампирах и называться он будет VTMB_MainFont3.
Теперь мы создадим страничку с примером неординарного шрифта
А теперь разбираем весь код:
1. В начале нужно подгрузить шрифт и мы используем следующий вариант
Код
<style>
@font-face{font-family: VTMB_MainFont3; src: url(http://anime-clone.my1.ru/VTMB_MainFont3.ttf);}
</style>
2. Теперь мы должны обозначить место где мы будем его использовать, в нашем случае у div слоя
Код
<div style="float:left;margin:0;padding:5px 5px 5px 5px;font-family:VTMB_MainFont3, sans-serif;font-size:20pt;">
Вот такой короче шрифт Получился + обрамление наше!
</div>
Обозначение использования шрифта font-family:VTMB_MainFont3, sans-serif;
Размер шрифта font-size:20pt;
Положение див слоя, в котором находится наш шрифт float:left;margin:0;padding:5px 5px 5px 5px;
Вот и все дела! Пара кликов и индивидуальный шрифт готов!