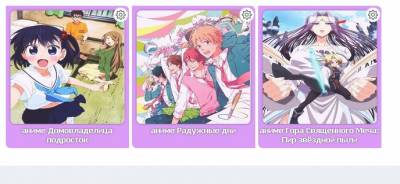
Вид новостей для аниме кинозала и просмотра аниме онлайн,
для модуля каталог файлов системы Юкоз.

Вид новостей был сделан специально для проекта http://animus.ucoz.com/load/
Описание вида новостей:
1. Имеет изображение, картинку
2. Ссылку на страницу материала и комментария
3. Имеет css стили
4. Имеет краткое описание новости, включая мета описание.
5. Краткое описание вызывается по событию hover
6. Тайтлы и теги к картинке оптимизированы для поисковых систем.
7. Автор: Alexiya
Html разметка
Код
<div class="nimas">
<?if($MODER_PANEL$)?><div style="float: left;position: absolute;margin-left: 172px;">$MODER_PANEL$</div><?endif?>
<div class="info">
Название: $TITLE$<br>
Год выпуска: <a href="/load/god_vypuska/2016/27">2016</a><br>
Страна: $FILTER1_VALUE$<br>
Жанр: <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a><br>
Перевод: <a href="/load/tip_perevoda/russkaja_ozvuchka/29">Русская озвучка</a>, <a href="/load/tip_perevoda/subtitry/30">Субтитры</a><br>
Серии: $FILTER2_VALUE$ серий<br>
Студия: $AUTHOR_EMAIL$<br>
Автор оригинала: $AUTHOR_NAME$<br>
Краткое описание: <?(substr($MESSAGE$,3,strpos(substr($MESSAGE$,3),'<b')))?><br>
</div>
<img alt="смотреть онлайн <?(substr($TITLE$,0,strpos(substr($TITLE$,0),'/')))?>" title="$TITLE$" class="imas" src="$IMG_URL1$">
<a href="$ENTRY_URL$" title="смотреть аниме <?(substr($TITLE$,0,strpos(substr($TITLE$,0),'/')))?>"><b>аниме <?(substr($TITLE$,0,strpos(substr($TITLE$,0),'/')))?></b></a>
</div>
Стили
Код
<style>
.imas {width: 196px;height: 196px;border-radius: 8px;box-shadow: 0 0 3px #555555;opacity: 0.9 !important;margin-top:5px;}
.nimas{position: relative;width:206px;background-color: #D691F5;height: 240px;
text-align: center;padding: 3px;border-radius: 0 8px;opacity: 0.9; float:left;overflow:visible;margin-right:5px;z-index:1;margin-bottom:10px;}
.nimas a{text-decoration: none;font-size: 10pt;color:#fff !important;text-shadow: 0 0 3px #555555;}
.info a{text-decoration: none;color:#6a3680 !important;text-shadow:none;}
.info{z-index:11;position: absolute;float: left;width: 98%;margin-left: 100px;margin-top: 2px;height: 220px;overflow: hidden;padding: 10px;border-radius: 0 8px 0 0;box-shadow: 0 0 3px #ce7ab5, 0 0 3px #ce7ab5;text-align: left;opacity: 1;display:none;background-color: #fff;}
.nimas:hover .info{position: absolute;float: left;width: 98%;min-width: 380px;max-width: 100%; margin-left: 208px;margin-top: 2px;height: 220px;overflow: hidden;padding: 10px;border-radius: 0 8px 0 0;box-shadow: 0 0 3px #ce7ab5, 0 0 3px #ce7ab5;text-align: left;transition-duration: 0.5s;opacity: 1;background-color: #fff;display:block;z-index:11 !important;}
.nimas:hover{overflow: visible;position: relative;opacity: 1;z-index:11;}
</style>