В данной теме мы попробуем разобраться как сделать простой адаптивный дизайн с помощью div блоков без фреймворков и qwerty плагинов.
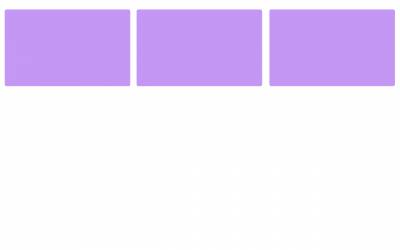
Для начала представим наши блоки на картинке с разрешением экрана 1280 на 800 пикселей

Как показано на рисунке у нас разместилось по горизонтали три блока с размерами 404 пикселя на 250 пикселей и теперь мы попробуем представить как блоки будут отображаться на разрешении экрана 1024 на 768 пикселей

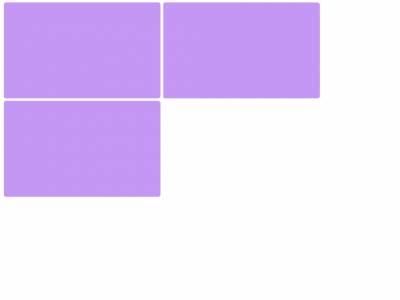
Как мы видим на картинке, наш третий блок не умещаеться в размеры и отображается снизу.
Теперь мы должны сделать так чтобы и на разрешении 1024 на 768 пикселей у нас отображалось три горизонтальных блока.
Как можно отобразить блоки не коверкая сильно их дизайн?
Можно попробовать "подогнать" размеры блока под разрешение и тогда, чтобы все блоки уместились, размер div слоя должен составлять 336 на 250 пикселей, однако блоки будут выглядеть иначе

Давайте теперь перейдём к разметке и попробуем сделать первый вариант, которой показан на первой картинке.
Код
<!DOCTYPE html>
<html>
<head>
<title>Блоки пример</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
</head>
<body>
</body>
</html>
Далее попробуем вписать общий контейнер и будущие слои из div блоков
Код
<!DOCTYPE html>
<html>
<head>
<title>Блоки пример</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
</head>
<body>
<div class="content">
<div class="d1">
</div>
<div class="d2">
</div>
<div class="d3">
</div>
</div></body></html>
После этого мы попробуем прописать стили div блоков
Код
<style>
.content{width: 100%; max-width: 1280px; min-width: 320px;}
.d1{float:left; max-width: 35%; min-width: 32%; background:#c497f5; height: 250px; border-radius:10px; margin-left: 6px; margin-bottom: 10px;}
.d2{float:left; max-width: 35%; min-width: 32%; background:#c497f5; height: 250px; border-radius:10px; margin-left: 6px; margin-bottom: 10px;}
.d3{float:left; max-width: 35%; min-width: 32%; background:#c497f5; height: 250px; border-radius:10px; margin-left: 6px; margin-bottom: 10px;}
</style>
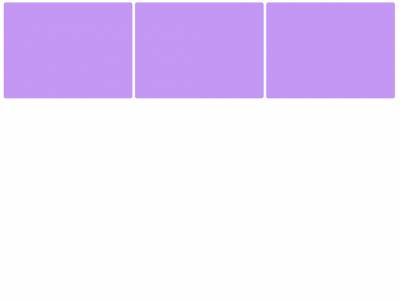
И посмотрим наш пример div блоков
Как вы видите из примера, мы дали размер длины блока в % и тем самым блок растягивается при изменении размера.
Вот вам наглядный пример адаптивного дизайна при помощи div блоков и единственный его минус это некорректное отображение блока при маленьком разрешении устройства.