|
Адаптивный дизайн сайта
|
|
|
Alexiya |
Дата: Пятница, 06.03.2015, 14:07 | Сообщение # 1
|

Группа: Администраторы
Сообщений: 180
Репутация: 11
Статус: Offline
| Многие начинающие веб мастера слышали это слово, только что именно оно означает они не понимают.
С развитием IT технологий развивается всё вокруг, так и веб дизайн.
Раньше сайтостроители ориентировались на разрешения экрана 1024*800 и 800*600, но с появлением телефонов, смартфонов, планшетов и прочих устройств, с помощью которых можно просматривать веб сайты, но теперь ситуация меняется и старых ориентиров для веб дизайнера уже недостаточно. На фоне этой тенденции и появилось понятие "Адаптивный дизайн", который призван корректно или почти корректно отображаться на многих устройствах.
Соответственно цена вёрстки сайта с адаптивным дизайном в разы выше обычных шаблонов.
В данной теме я не буду рассказывать понятия и приводить примеры данного дизайна, а поведаю вам о новой функции нашего портала начинающих аниме администраторов.
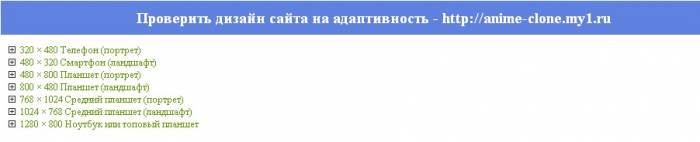
Дело в том что, с сегодняшнего дня на нашем проекте добавлена функция просмотра адаптивности ваших проектов и для того чтобы посмотреть как выглядит ваш ресурс с разных устройств вам достаточно войти в свой профиль и вы увидите такие графы:

И вам будет достаточно нажать на любую из них и просмотреть свой проект с любого устройства!
А тем, кто ещё не зарегистрировался на нашем проекте я рекомендую зарегистрироваться и получить детальную информацию по своему сайту!
аниме топ сайтов + статья о вашем сайте
Оставь на форуме 50 сообщений и получи анкорную ссылку в подписи!
|
|
|
| |
|
anime-vampires |
Дата: Вторник, 10.03.2015, 00:07 | Сообщение # 2
|

Группа: Пользователи
Сообщений: 28
Репутация: 0
Статус: Offline
| Alexiya, а разве от того что у сайта есть адаптивный дизайн зависит индексация сайта в поисковиках?
Я когда сайт делала то подгоняла его под разрешение1024 на 768 конечно на мобильнике он будет выглядеть громоздко но что то нет желания кроить дизайн да и не в курсе как делают этот адаптивный дизайн
|
|
|
| |
|
Alexiya |
Дата: Четверг, 12.03.2015, 13:09 | Сообщение # 3
|

Группа: Администраторы
Сообщений: 180
Репутация: 11
Статус: Offline
| anime-vampires, где то слышала что гугл ставит в поиске сайты с адаптивным дизайном на планку выше, да и хорошее отображение сайта на различных устройствах тоже сказывается позитивно, но я не думаю что такие дизайны нужны всем. Например у нас форум для начинающих аниме веб мастеров, а как правило делают сайты со стационарных компьютеров и ноутбуков и поэтому нам хватает дизайна под два разрешения.
Однако если у вас например аниме онлайн, то тут уже можно по изгаляться и сделать хороший просмотр и для других устройств.
Конечно это лично моё мнение 
аниме топ сайтов + статья о вашем сайте
Оставь на форуме 50 сообщений и получи анкорную ссылку в подписи!
|
|
|
| |
|
Alexiya |
Дата: Четверг, 12.03.2015, 13:15 | Сообщение # 4
|

Группа: Администраторы
Сообщений: 180
Репутация: 11
Статус: Offline
| Ещё дополню что адаптивный дизайн - это дизайн, который адаптируется к изменению разрешения в реальном времени, а "незаточен" под все разрешения с помощью скриптов и условных операторов.
Пример "заточенного" дизайна вы сможете посмотреть на главной страничке проекта аниме с рутуба.
Данный "заточенный" способ применяется при помощи скрипта и подмены файла css
Код <script type="text/javascript" src="http://anime-rutub.moy.su/amv_cent/styles.js"></script><script type="text/javascript">window.onload = changeCss;</script>
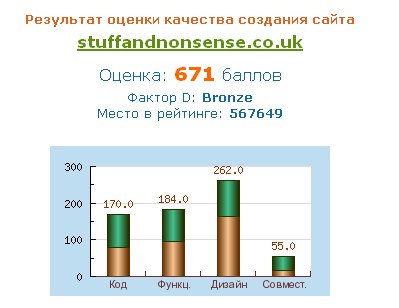
С другой стороны я решила посмотреть как оценивает сайты с адаптивным дизайном сервис CyberAnalytic - Кибер оценка качества сайтов и на удивление заметила, что данный адаптивный дизайн оценивается меньше, чем обычный.
Вот примеры:
Fabulously flexible website

Masonry

Susy

аниме топ сайтов + статья о вашем сайте
Оставь на форуме 50 сообщений и получи анкорную ссылку в подписи!
|
|
|
| |
|
Black-Anime |
Дата: Четверг, 19.03.2015, 07:55 | Сообщение # 5
|

Группа: Пользователи
Сообщений: 7
Репутация: 0
Статус: Offline
| Alexiya, а сколько приблизительно стоит авторский шаблон или дизайн, который адаптивный. Вы просто упомянули
Цитата Соответственно цена вёрстки сайта с адаптивным дизайном в разы выше обычных шаблонов |
|
|
| |
|
anime-vampires |
Дата: Четверг, 16.04.2015, 22:11 | Сообщение # 6
|

Группа: Пользователи
Сообщений: 28
Репутация: 0
Статус: Offline
| Black-Anime, мы с Alexiya договорились на 8000 рублей и новым дизайном в принципе я довольна, вот только хотелось бы голд статус CyberAnalytic  Новый дизайн вы можете глянуть у меня в профиле и заодно проверить как он подгоняется, я когда посмотрела то мне понравилось Новый дизайн вы можете глянуть у меня в профиле и заодно проверить как он подгоняется, я когда посмотрела то мне понравилось 
Сообщение отредактировал anime-vampires - Четверг, 16.04.2015, 22:14 |
|
|
| |
|
maksat04 |
Дата: Суббота, 18.04.2015, 09:15 | Сообщение # 7
|
|
Группа: Пользователи
Сообщений: 9
Репутация: 1
Статус: Offline
| Дизайн не плохой, конечно сам идеями не блещу, мне легче сделать что то схожее))) Видимо цвет и шрифт были по просьбе заказчика, но эта игра с :hover немного преувеличена, чуть ли не везде. И прозрачность сайта в общем снижена, аж читать тяжко, Но это сугубо мое мнение, но если владелец хочет произвести впечатление то это получится) Но с страницы материала прозрачность сделать обычным бы,а то не вижу что пишу в комментариях))
Сообщение отредактировал maksat04 - Суббота, 18.04.2015, 09:16 |
|
|
| |
|
Alexiya |
Дата: Воскресенье, 19.04.2015, 09:20 | Сообщение # 8
|

Группа: Администраторы
Сообщений: 180
Репутация: 11
Статус: Offline
| Black-Anime, по поводу заказов для сайта нужно писать в разделе Услуги вебмастеров.
anime-vampires, maksat04, тема была создана для ознакомления пользователей форума с адаптивным дизайном, а не с ценовой политикой дизайна или обсуждением дизайна по заказу!
Другие, смежные темы по адаптивному дизайну:
Простое горизонтальное адаптивное меню для изучения
горизонтальное адаптивное меню с чекбоксом
Лёгкое горизонтальное адаптивное меню
Выпадающее адаптивное горизонтальное меню
Горизонтальное меню со спойлером
Тема закрыта!
аниме топ сайтов + статья о вашем сайте
Оставь на форуме 50 сообщений и получи анкорную ссылку в подписи!
|
|
|
| |