Очень хороший пример для рассмотрения выпадающего меню от flashuser.net

Для меню требуется разметка, стили и js код.
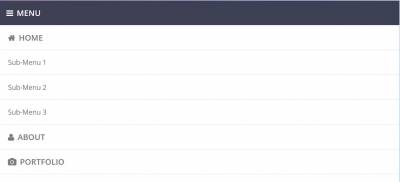
Теперь посмотрим как будет выглядеть меню на маленьком разрешении

Вы всегда сможете изменить вид меню при помощи css стиля.
После короткой демонстрации меню мы переходим к его изучению и начинаем с html разметки
Код
<nav>
<ul class="menu">
<li><a href="#"><i class="icon-home"></i>HOME</a>
<ul class="sub-menu">
<li><a href="#">Sub-Menu 1</a></li>
<li><a href="#">Sub-Menu 2</a></li>
<li><a href="#">Sub-Menu 3</a></li>
</ul>
</li>
<li><a href="#"><i class="icon-user"></i>ABOUT</a></li>
<li><a href="#"><i class="icon-camera"></i>PORTFOLIO</a>
<ul class="sub-menu">
<li><a href="#">Sub-Menu 1</a></li>
<li><a href="#">Level 3 Menu</a>
<ul>
<li><a href="#">Sub-Menu 4</a></li>
<li><a href="#">Sub-Menu 5</a></li>
<li><a href="#">Sub-Menu 6</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#"><i class="icon-bullhorn"></i>BLOG</a></li>
<li><a href="#"><i class="icon-envelope-alt"></i>CONTACT</a></li>
</ul>
</nav>
Добавлено (15.03.2015, 00:42)
---------------------------------------------
После того как мы ознакомились с разметкой адаптивного меню, мы переходим к изучению стилей.
Вот CSS для первого уровня меню рабочего стола версии.
Обратите внимание для класса меню используется display:block, когда мы будем изменять размер окна браузера.
Также мы будем использовать некоторые плавные цветовые переходы.
Код
.menu{display:block;}
.menu li{display: inline-block;
position: relative;
z-index:100;}
.menu li a {font-weight:600;
text-decoration:none;
padding:11px;
display:block;
color:#ffffff;
-webkit-transition: all 0.2s ease-in-out 0s;
-moz-transition: all 0.2s ease-in-out 0s;
-o-transition: all 0.2s ease-in-out 0s;
-ms-transition: all 0.2s ease-in-out 0s;
transition: all 0.2s ease-in-out 0s;
}
.menu li a:hover, .menu li:hover > a{color:#ffffff;
background:#9CA3DA;}
Мы будем скрывать меню второго уровня первым и раскрыть его, когда пользователь опрокидывание пункт меню 1-го уровня.
Код
/* hide the second level menu */
.menu ul {display: none;
margin: 0;
padding: 0;
width: 150px;
position: absolute;
top: 43px;
left: 0px;
background: #ffffff;
}
/* display second level menu on hover */
.menu li:hover > ul{ display: block;}
.menu ul li {display:block;
float: none;
background:none;
margin:0;
padding:0;
}
.menu ul li a {font-size:12px;
font-weight:normal;
display:block;
color:#797979;
border-left:3px solid #ffffff;
background:#ffffff;}
.menu ul li a:hover, .menu ul li:hover > a{
background:#f0f0f0;
border-left:3px solid #9CA3DA;
color:#797979;
}
Уровень меню 3 будет иметь свойства как и уровень 2, за исключением своих позиций.
Код
/* change level 3 menu positions */
.menu ul ul {left: 149px;
top: 0px;
}
Добавлено (15.03.2015, 00:50)
---------------------------------------------
Для мобильной версии мы будем использовать простую ссылку, которая действует как кнопка. Мы будем раскрывать его, когда ширина размер браузера ниже 767px.
А теперь рассмотрим свойства Мобильной версии меню CSS
Код
.mobile-menu{display:none;
width:100%;
padding:11px;
background:#3E4156;
color:#ffffff;
text-transform:uppercase;
font-weight:600;
}
.mobile-menu:hover{background:#3E4156;
color:#ffffff;
text-decoration:none;
}
Мы покажем кнопку для мобильных устройств и изменяем свойства меню, чтобы оно выглядело списком.
Код
@media (max-width: 767px) {
.menu{display:none;}
.mobile-menu{display:block;
margin-top:100px;}
nav{margin:0;
background:none;}
.menu li{display:block;
margin:0;}
.menu li a {background:#ffffff;
color:#797979;
border-top:1px solid #e0e0e0;
border-left:3px solid #ffffff;}
.menu li a:hover, .menu li:hover > a{
background:#f0f0f0;
color:#797979;
border-left:3px solid #9CA3DA;}
/*level 2 and 3 - make same width as all items*/
.menu ul {display:block;
position:relative;
top:0;
left:0;
width:100%;}
.menu ul ul {left:0;}
}/*end media queries*/
А далее остаётся js кодДобавлено (15.03.2015, 00:52)
---------------------------------------------
Код
$(document).ready(function(){
var touch = $('#touch-menu');
var menu = $('.menu');
$(touch).on('click', function(e) {
e.preventDefault();
menu.slideToggle();
});
$(window).resize(function(){
var w = $(window).width();
if(w > 767 && menu.is(':hidden')) {
menu.removeAttr('style');
}
});
});