|
Разметка сайта - привязка разметки к ucoz сайту
|
|
|
Alexiya |
Дата: Суббота, 12.03.2016, 01:55 | Сообщение # 1
|

Группа: Администраторы
Сообщений: 180
Репутация: 11
Статус: Offline
| В этой теме мы ознакомимся с микроразметкой для сайта, которую желательно начинать делать вначале создания сайта.
Теперь узнаем что такое микроразметка:
Микроразметка даёт более точное представление поисковому роботу о html странице.
Зачем она нужна:
Цель семантической разметки – сделать материал понятнее и облегчить поисковым системам обработку информации для лучшего её представления в результатах поиска.
Разметка задаётся непосредственно в HTML-коде страниц с помощью
специальных атрибутов.
Вывод:
Благодаря семантической разметке, можно улучшить представление сниппета,вида материала в поисковой выдаче.
Основные принципы на примере фильма "Аватар":
а) без разметки
Код <div>
<h1>Аватар</h1>
<span>Режиссер: Джеймс Кэмерон (род. 16 августа 1954 г.)</span>
<span>Фантастика</span>
<a href="../avatar-theatrical-trailer.html">Трейлер</a></div>
б) с разметкой
Код <div itemscope itemtype="http://schema.org/Movie">
<h1 itemprop="name">Аватар</h1>
<span>Режиссер: <span itemprop="director">Джеймс Кэмерон</span>
(род. 16 августа 1954 г.)</span>
<span itemprop="genre">Фантастика</span>
<a href="../movies/avatar-theatrical-trailer.html" itemprop="trailer">Трейлер</a>
</div>
аниме топ сайтов + статья о вашем сайте
Оставь на форуме 50 сообщений и получи анкорную ссылку в подписи!
|
|
|
| |
|
Alexiya |
Дата: Суббота, 12.03.2016, 01:59 | Сообщение # 2
|

Группа: Администраторы
Сообщений: 180
Репутация: 11
Статус: Offline
| Далее следует детализация и описание заголовка h1
Код <div itemscope itemtype="http://schema.org/Movie">
<h1 itemprop="name">Аватар</h1>
<div itemprop="director" itemscope itemtype="http://schema.org/Person">Режиссер:
<span itemprop="name">Джеймс Кэмерон</span>
(род. <span itemprop="birthDate">16 августа 1954 г.</span>)
</div>
<span itemprop="genre">Фантастика</span>
<a href="../movies/avatar-theatrical-trailer.html" itemprop="trailer">Трейлер</a>
</div>
Словарь для разметки
Валидатор разметки
Ну и завершающей ознакомительной частью разметки станет тег
Код <span itemprop="description">описание новости(содержание)</span>
Конечно itemprop="description" можно привязывать и к другим типам html верстки: div,p и так далее.
аниме топ сайтов + статья о вашем сайте
Оставь на форуме 50 сообщений и получи анкорную ссылку в подписи!
|
|
|
| |
|
Alexiya |
Дата: Суббота, 12.03.2016, 02:08 | Сообщение # 3
|

Группа: Администраторы
Сообщений: 180
Репутация: 11
Статус: Offline
| Для наглядного примера, я завтра создам ещё один аниме сайт и буду подробно описывать ход работ по микроразметке, поэтому если Вас заинтересует данная тема, её можно добавить в закладки или подписаться! 
аниме топ сайтов + статья о вашем сайте
Оставь на форуме 50 сообщений и получи анкорную ссылку в подписи!
|
|
|
| |
|
Alexiya |
Дата: Понедельник, 14.03.2016, 17:58 | Сообщение # 4
|

Группа: Администраторы
Сообщений: 180
Репутация: 11
Статус: Offline
| Извиняюсь за задержки, были перебои с интернетом и времени мало.
Итак я создала новый сайт http://animus.ucoz.com
который послужит нам примером для разметки.
В администраторской панели вебмастера я активировала модули:
Редактор страниц, Каталог файлов и Опросы.
Пока нас не будет интересовать дизайн, вместо этого мы будем прогнозировать будущую разметку в модуле каталога файлов и сделаем из него онлайн просмотр аниме с категориями жанров и т.д.
аниме топ сайтов + статья о вашем сайте
Оставь на форуме 50 сообщений и получи анкорную ссылку в подписи!
|
|
|
| |
|
Alexiya |
Дата: Понедельник, 14.03.2016, 18:05 | Сообщение # 5
|

Группа: Администраторы
Сообщений: 180
Репутация: 11
Статус: Offline
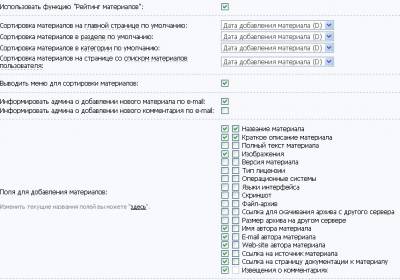
| Мы переходим в администраторской панели в модуль каталог файлов.
Далее Настройки модуля и там будем настраивать дополнительные поля:
1. Убираем галочку автоматически добавлять префикс "http://" для полей:
2. Убираем галочку ссылка для скачивания архива с другого сервера, Размер архива на другом сервере.
аниме топ сайтов + статья о вашем сайте
Оставь на форуме 50 сообщений и получи анкорную ссылку в подписи!
|
|
|
| |
|
Alexiya |
Дата: Вторник, 15.03.2016, 08:34 | Сообщение # 6
|

Группа: Администраторы
Сообщений: 180
Репутация: 11
Статус: Offline
| Немного торможу после работы ночной :o
теперь нужно определиться какие поля и для чего будут нам служить, теперь мы попробуем сделать вырезки вариации для будущей разметки на примере аниме сериала аниме: Радужные дни / Nijiiro Days
Теперь посмотрим текст новости
Код Название: Радужные дни / Nijiiro Days
Год выпуска: 2016
Дата показа: c 10.01.2016
Страна: Япония
Жанр: Сeдзe, Романтика, Комедия
Перевод: Русская озвучка, русские субтитры
Серии: 1-24 из 24 по 15 мин.
Студия: Ashi Productions
Автор оригинала: Мидзуно Минами
Описание:
Четверо парней бездельников не ходят ни в один клуб и вообще прекрасно проводят свои школьные дни.
Один из этих четверых имеет несчастье влюбиться в девушку из параллельного класса,
остальные с большим энтузиазмом пытаются помочь бедному влюбленному.
И будем рассуждать по полочкам:
1. Название: Радужные дни / Nijiiro Days у нас и так будет присутствовать, поэтому идём дальше.
2. Год выпуска - для этих целей у нас будет сделана категория.
3. Дата показа нас тоже не интересует как и поисковых машин
4. Страна - так как подавляющее большинство сериалов делают Японские аниматоры, то мы прикрутим фильтр.
5. Для Жанра мы будем использовать категории.
6. Для вида перевода мы тоже используем категории.
7. Для серий мы используем второй фильтр
8. Для студии используем дополнительное поле (E-mail автора материала)
9. Для автора оригинала используем поле (Имя автора материала)
10. Описание - будем использовать (Краткое описание материала)
11. Остальные доп поля используем на фрейм плеер и про запас!

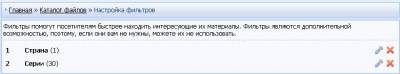
Скрин фильтров для разметки

1 фильтр один выбор - Япония
2 фильтр 30 номеров серий 1-30
аниме топ сайтов + статья о вашем сайте
Оставь на форуме 50 сообщений и получи анкорную ссылку в подписи!
|
|
|
| |
|
Alexiya |
Дата: Вторник, 15.03.2016, 08:48 | Сообщение # 7
|

Группа: Администраторы
Сообщений: 180
Репутация: 11
Статус: Offline
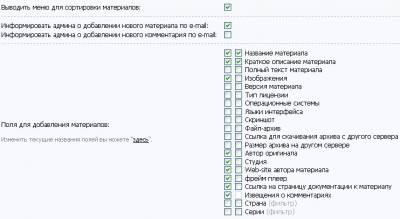
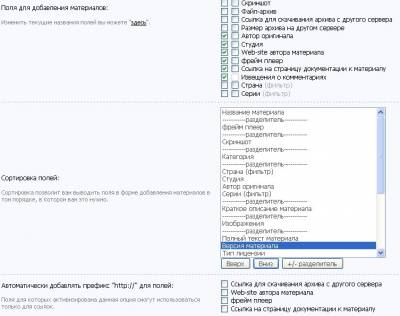
| Пока мы окончательно не запутались, нужно переименовать дополнительные поля и надписи как показано на скрине!

И нам осталось подумать каким образом использовать поля для мета тегов:
Код <meta name="description" content="аниме Радужные дни описание">
<meta name="keywords" content="ключевые слова"/>
Для ключевых слов подойдёт поле (Web-site автора материала),
а для описания подойдёт надеюсь поле (Ссылка на страницу документации к материалу)
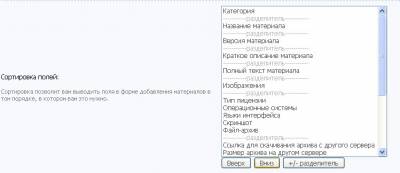
Теперь упорядочим опции полей с помощью Сортировки полей!

приблизительно как показано на рисунке

аниме топ сайтов + статья о вашем сайте
Оставь на форуме 50 сообщений и получи анкорную ссылку в подписи!
|
|
|
| |
|
Alexiya |
Дата: Вторник, 15.03.2016, 14:48 | Сообщение # 8
|

Группа: Администраторы
Сообщений: 180
Репутация: 11
Статус: Offline
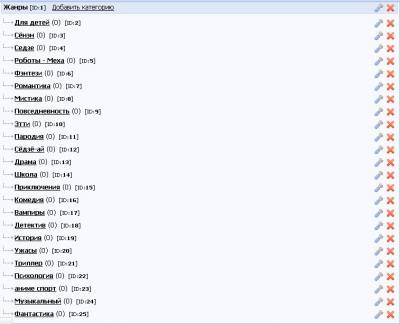
| Мы переходим к следующему шагу и настраиваем категории:
1. Создаём раздел Жанры и вписываем основные виды, как показано на рисунке

Затем создаём раздел по году выпуска и вписываем категорию 2016год и переходим к разделу Тип перевода.
В разделе Тип перевода указываем категории: Русская озвучка, Субтитры, ENG, Raws.
аниме топ сайтов + статья о вашем сайте
Оставь на форуме 50 сообщений и получи анкорную ссылку в подписи!
|
|
|
| |
|
Alexiya |
Дата: Вторник, 15.03.2016, 15:04 | Сообщение # 9
|

Группа: Администраторы
Сообщений: 180
Репутация: 11
Статус: Offline
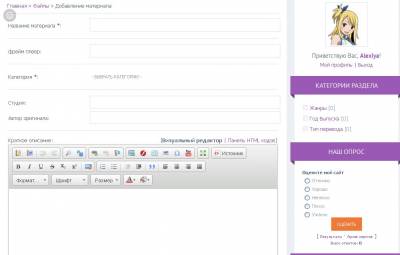
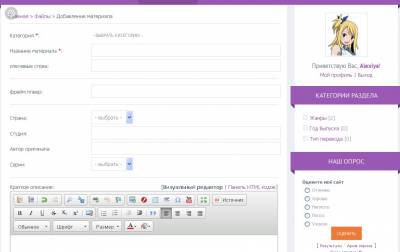
| Двигаемся дальше и смотрим, что мы уже успели наработать на странице добавления материала

Исходя из рисунка большую часть работы мы проделали, хотя не хватает фильтров.
Осталось добавить скрипты автоматических тегов, мета ключевых тегов и мета описания.
Для этого Вам необходимо ознакомиться с мануалом: Автоматическое заполнение мета тегов для юкоз.
В мануале разобран автоматический способ написания мета данных!
После редактирования мета данных вид опций в настройке модуля у нас принял вид (скрин)

а на странице материала у нас выглядит следующим образом, как на рисунке

Нам осталось проработать: вид краткой новости, вид полной новости и конечно поставить разметку.
Для этого настройкой вида мы займёмся в отдельных темах!
аниме топ сайтов + статья о вашем сайте
Оставь на форуме 50 сообщений и получи анкорную ссылку в подписи!
|
|
|
| |
|
Alexiya |
Дата: Среда, 16.03.2016, 16:19 | Сообщение # 10
|

Группа: Администраторы
Сообщений: 180
Репутация: 11
Статус: Offline
| Мы закончили настройку вида краткой новости и полной новости (ссылка выше) и теперь переходим к разметке для полной новости.
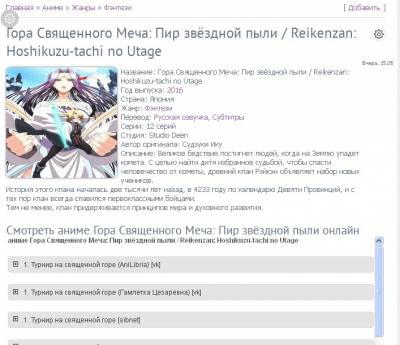
Для наглядности мы воспользуемся примером аниме Гора Священного Меча: Пир звёздной пыли

Нас будет интересовать следующий код:
Код <p><img alt="смотреть онлайн <?(substr($ENTRY_TITLE$,0,strpos(substr($ENTRY_TITLE$,0),'/')))?>" title="$ENTRY_TITLE$" class="imas" src="$IMG_URL1$">
Название: $ENTRY_TITLE$<br>
Год выпуска: <a href="/load/god_vypuska/2016/27">2016</a><br>
Страна: $FILTER1_VALUE$<br>
Жанр: <a href="$CAT_URL$">$CAT_NAME$</a><br>
Перевод: <a href="/load/tip_perevoda/russkaja_ozvuchka/29">Русская озвучка</a>, <a href="/load/tip_perevoda/subtitry/30">Субтитры</a><br>
Серии: $FILTER2_VALUE$ серий<br>
Студия: $AUTHOR_EMAIL$<br>
Автор оригинала: $AUTHOR_NAME$<br>
Описание: <?(substr($BRIEF$,3,strpos(substr($BRIEF$,3),'p')))?><br>
</p>
аниме топ сайтов + статья о вашем сайте
Оставь на форуме 50 сообщений и получи анкорную ссылку в подписи!
|
|
|
| |
|
Alexiya |
Дата: Среда, 16.03.2016, 17:42 | Сообщение # 11
|

Группа: Администраторы
Сообщений: 180
Репутация: 11
Статус: Offline
| А вот что теперь после разметки
Код <p itemscope itemtype="http://schema.org/Movie"><img alt="смотреть онлайн <?(substr($ENTRY_TITLE$,0,strpos(substr($ENTRY_TITLE$,0),'/')))?>" title="$ENTRY_TITLE$" class="imas" src="$IMG_URL1$" itemprop="image">
Название: <span itemprop="name">$ENTRY_TITLE$</span><br>
Год выпуска: <span itemprop="dateCreated"><a href="/load/god_vypuska/2016/27">2016</a></span><br>
Страна: $FILTER1_VALUE$<br>
Жанр: <span itemprop="genre"><a href="$CAT_URL$">$CAT_NAME$</a></span><br>
Перевод: <span itemprop="inLanguage" content="ru"><a href="/load/tip_perevoda/russkaja_ozvuchka/29">Русская озвучка</a>, <a href="/load/tip_perevoda/subtitry/30">Субтитры</a></span><br>
Серии: $FILTER2_VALUE$ серий<br>
Студия: <span itemprop="productionCompany">$AUTHOR_EMAIL$</span><br>
Автор оригинала: <span itemprop="author">$AUTHOR_NAME$</span><br>
Описание: <span itemprop="description"><?(substr($BRIEF$,3,strpos(substr($BRIEF$,3),'p')))?></span><br>
</p>
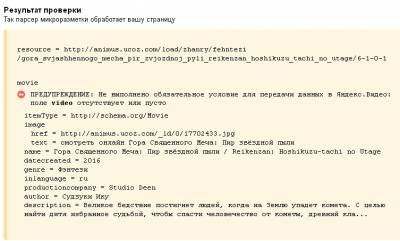
Теперь проверим разметку страницы в валидаторе и увидим, что всё хорошо, кроме момента с видео так как у нас идёт импорт с другого источника.

аниме топ сайтов + статья о вашем сайте
Оставь на форуме 50 сообщений и получи анкорную ссылку в подписи!
|
|
|
| |